<RadzenDataGridColumn TItem="BRANCH_GOALS_TEST" Context="branchGoal" Filterable="false" Sortable="false" TextAlign="TextAlign.Left" Frozen="true" FrozenPosition="FrozenColumnPosition.Right" Width="90px">
<Template Context="branchGoal">
<RadzenButton Icon="edit" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.Medium" Click="@(args => EditRow(branchGoal))" @onclick:stopPropagation="true">
</RadzenButton>
</Template>
<EditTemplate Context="branchGoal">
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Success" Variant="Variant.Flat" Size="ButtonSize.Medium" Click="@((args) => SaveRow(branchGoal))">
</RadzenButton>
<RadzenButton Icon="close" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.Medium" class="my-1 ms-1" Click="@((args) => CancelEdit(branchGoal))">
</RadzenButton>
</EditTemplate>
</RadzenDataGridColumn>
async Task EditRow(BRANCH_GOALS_TEST branchGoal)
{
OrderToUpdate = branchGoal;
grid.EditRow(branchGoal);
Console.WriteLine("EditRow triggered");
}
// Save button click handler
// Save button click handler
async Task SaveRow(BRANCH_GOALS_TEST branchGoal)
{
ApiService.UpdateBranch_Goals_Tests(new List<BRANCH_GOALS_TEST> { branchGoal });
Console.WriteLine("Save Row triggered");
// Optionally, you can handle the response or any other logic after the update
}
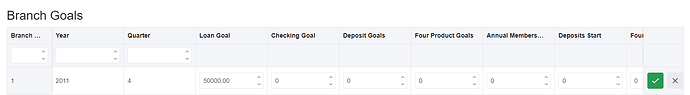
When attempting to submit or click the close edit button, the edit doesn't close as expected. The data gets updated, but the table fails to reflect the changes. I'm using an API with Dapper, not Entity Framework, and I'm unsure how to resolve this issue. Any insights or suggestions would be greatly appreciated!