Hello,
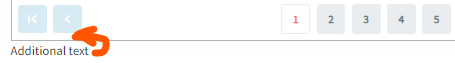
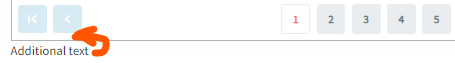
I use a datagrid. Is it possible to add additional text as a datagrid footer, not as a column footer. I. e. I'd like to show "Additional text" within the grid border:

Thanks
Philipp
Hello,
I use a datagrid. Is it possible to add additional text as a datagrid footer, not as a column footer. I. e. I'd like to show "Additional text" within the grid border:

Thanks
Philipp
Hi @Flippowitsch,
You can add something just below the DataGrid.
Please excuse the late response.
This did not work. I added a span to your sample page:
[...]
<RadzenDataGridColumn TItem="Employee" Property="HomePhone" Title="Home Phone" Width="160px" />
<RadzenDataGridColumn TItem="Employee" Property="Extension" Title="Extension" Width="160px" />
<RadzenDataGridColumn TItem="Employee" Property="Notes" Title="Notes" Width="300px" />
</Columns>
</RadzenDataGrid>
<span>Additional text</span>
@code {
[...]
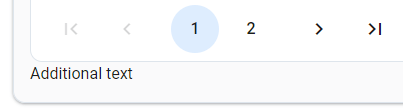
But this ends up in text under the grid an not within the grid border.

Did I understand you wrong?
Here's a workaround:
Surround RadzenDataGrid and the span with <div style="border: solid 1px rgba(0, 0, 0, 0.3);"> and add
::deep .rz-datatable {
border: none
}
to the component's CSS.
This removes the border defined in .rz-datatable and adds a new one.
BR
Philipp