I am developing a Blazor Web App and have implemented Radzen themes. While I have resolved a major issue where the main page background was staying white in dark mode by removing the bg-white class from a <div class="container-fluid"> in my MainLayout.razor file, I am still facing several challenges with consistent theming:
- Text Color Not Adapting to Dark Theme: When switching to dark mode, the text throughout the application remains black. This includes headings (
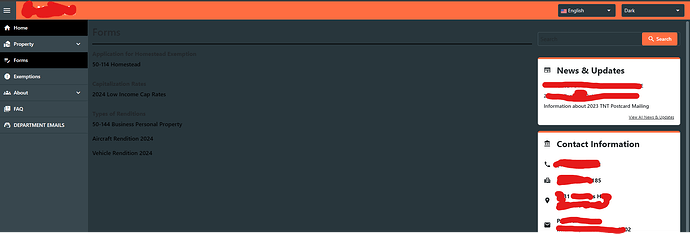
<h3>,<h5>, etc.), table text, and other content elements, making it difficult to read against a dark background. The text appears to retain its default styling despite the change to dark mode. - Unexpected Color Changes: Certain elements, such as the top bar, turn orange when switching themes. This behavior is unexpected and inconsistent with the rest of the theme, creating a disjointed appearance.
- Radzen and Bootstrap Integration: I suspect that Bootstrap’s default theme variables (e.g.,
--bs-body-color,--bs-dark, etc.) may be affecting the behavior of text and other UI element colors. I would appreciate guidance on how to ensure that Radzen components and native HTML elements correctly adapt to the theme, particularly with respect to text color changes and unexpected color shifts like the orange elements when switching between light and dark modes.
I am looking for a solution to enforce consistent color changes across the application when switching themes, ensuring that Radzen components and other HTML elements adapt appropriately to dark mode without unexpected changes.
Thank you for your assistance. I appreciate any guidance, resources, or examples you can provide to help me achieve consistent and seamless theme transitions throughout my application.