How would I customise the radzen steps component? I want to change the colour of the circular steps from pink to another colour. I've seen other posts which mention creating another CSS file to override it but I haven't been able to do that. I've also tried searching for the CSS files for that radzen component but am unable to find it.
Hi @ymahajan1612,
You can find everything in the source code. You can then override the required CSS variable with your desired value:
<RadzenSteps style="--rz-steps-number-selected-background: red">
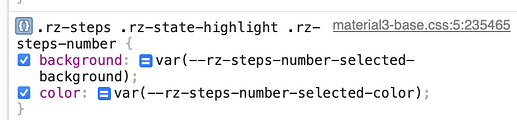
You can use the browser's developer tools to check which CSS variable specifies the color you are looking for.
1 Like