Hi,
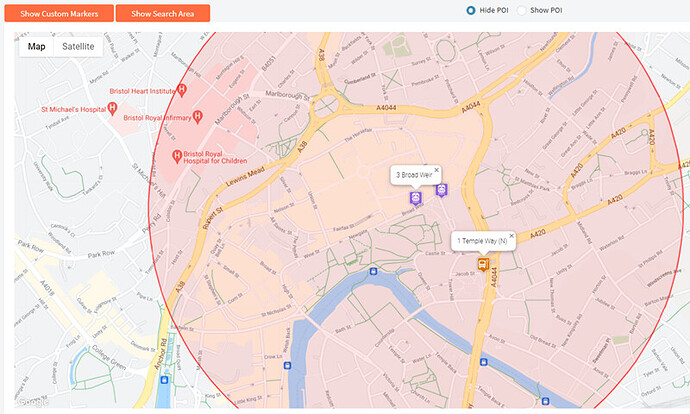
We have a Radzen map with custom markers etc.
We would like to replace the Google Info windows with a Radzen modal form when the marker is clicked however because the markers are customized and based on google.maps.Marker the usual method does not work.
This is an extract of current code
addMapMarker(map, markerProps) {
var marker = new google.maps.Marker({
position: markerProps.position,
map: map,
draggable: false,
optimized: false,
title: markerProps.title
});
if (markerProps.icon) {
marker.setIcon(markerProps.icon);
}
if (markerProps.content) {
var information = new google.maps.InfoWindow({
content: markerProps.content
});
}
marker.addListener('click', function (event) {
information.open(map, marker);
// dialogService.open(MarkedClickedModalComponent, { parameters: {}, title: 'Marked Clicked Modal' });
debugger;
// _this.zone.run(function () { return _this.click.next(); });
});
return marker;
}
Can you offer any suggestions if this is possible and if so how?
Thanks