LESSON ONE: IMPORTATION OF BOOTSTRAP TEMPLATE INTO RADZEN BLAZOR APP
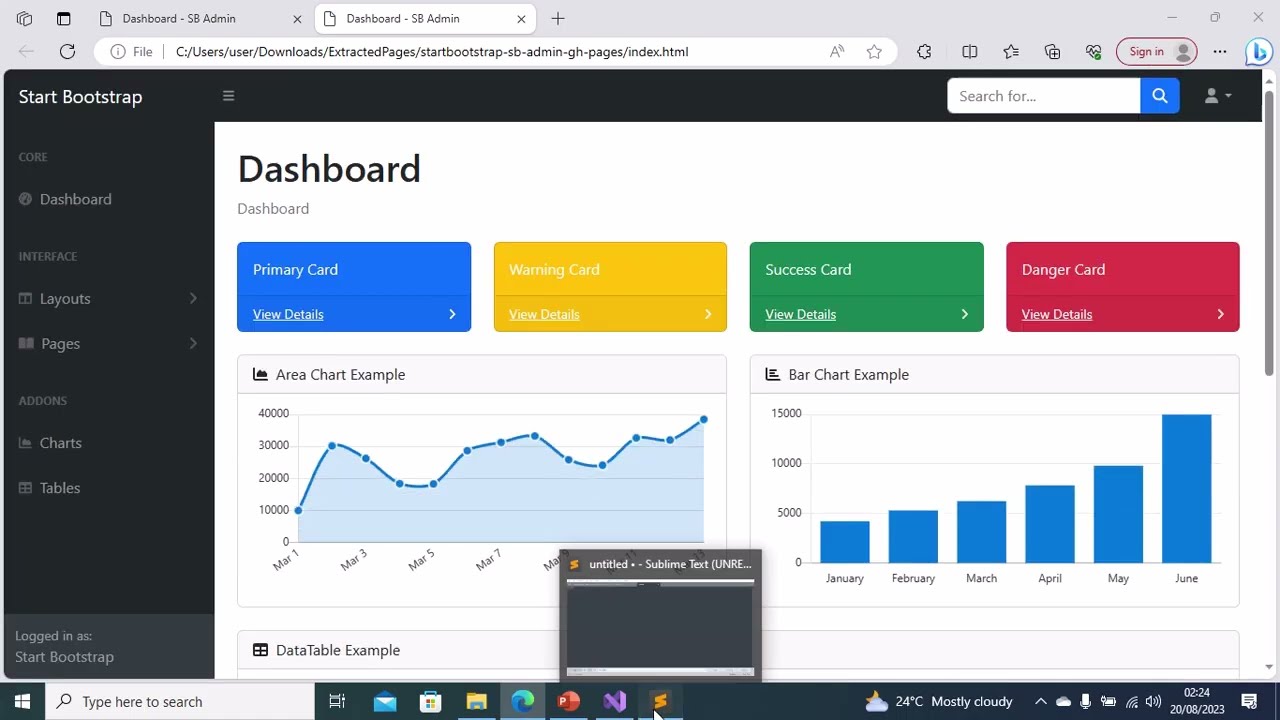
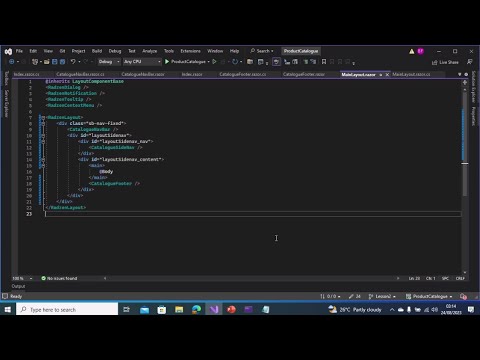
In this video, I download a custom template from startbootstrap.com. I show you how to add the static assets folders of the template to a RADZEN BLAZOR app. I show you where to add the stylesheets in _host.cshtml. I show you where to add the javascript references in _host.cshtml. I copy the code from the body tag of index.html to index.razor and I make alterations until the start page of our radzen blazor app looks like the home page of the bootstrap template.