Hi,
I am printing a dialog that has a couple of tabs on it. I wonder if I can somehow avoid not selected tabs when printing the dialog.
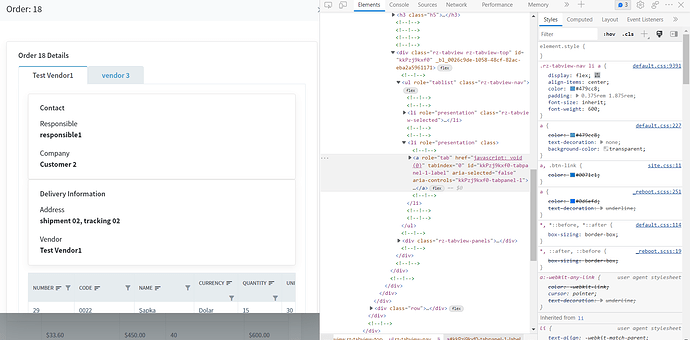
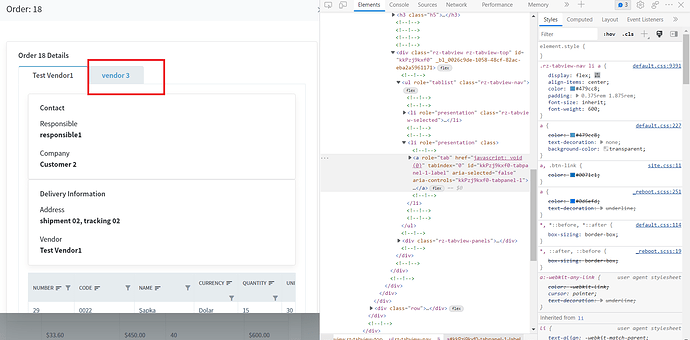
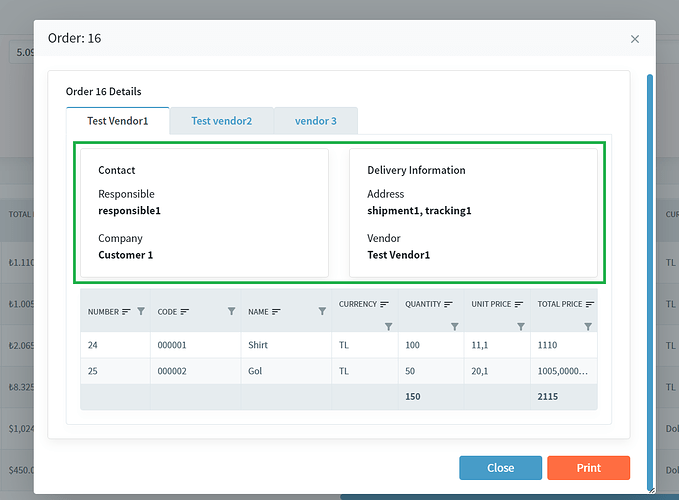
Here is the print preview:
Just want to print out without the vendor3 but couldn't manage the CSS. Here is the print CSS:
@media print {
body * {
visibility: hidden;
}
#printarea1, #printarea1 *:not(.rz-tabview-nav, li, a) {
visibility: visible;
}
#printarea1 {
position: fixed;
left: 0;
top: 50px;
}
}
Dialog.razor:
@page "/dialogcard/{Order}"
@using IMS.CoreBusiness
@using IMS.UseCases.Interfaces.OrderDetail
@using System.Globalization
@inject IViewOrderDetailsByOrderIdUseCase ViewOrderDetailsByOrderIdUseCase
@inject DialogService DialogService
@inject IJSRuntime JsRuntime
@if (orderDetails != null)
{
<div id="printarea1">
<div class="row my-4">
<div class="col-md-12">
<RadzenCard>
<h3 class="h5">
Order @Order.OrderId Details
</h3>
<RadzenTabs>
<Tabs>
@{
var detailVendorId = 0;
}
@foreach (var detail in orderDetails)
{
@if (detailVendorId != detail.VendorId)
{
<RadzenTabsItem Text="@detail.Vendor.Name">
<div class="row">
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Contact</h3>
<div class="d-flex flex-row">
<div>
<div>Responsible</div>
<b>@detail.Vendor.MainResponsibleName</b>
<div class="mt-3">Company</div>
<b>@Order?.CustomerName</b>
</div>
</div>
</RadzenCard>
</div>
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Delivery Information</h3>
<div class="row">
<div class="col">
<div>Address</div>
<b>@(detail?.ShippingNumber), @(detail?.TrackingNumber)</b>
<div class="mt-3">Vendor</div>
<b>@detail?.Vendor.Name</b>
</div>
</div>
</RadzenCard>
</div>
</div>
@*<div id="printarea">*@
@*<div id="wrapper">
<RadzenBadge BadgeStyle="BadgeStyle.Secondary" Text=@($"{string.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Select(x => x.TotalBuyPrice).Sum())}") style="margin-bottom: 5px"/>
</div>*@
<RadzenDataGrid AllowFiltering="true" AllowPaging="true" AllowSorting="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@orderDetails.Where(x => x.VendorId == detail.VendorId)" TItem="OrderDetail" Class="mt-3">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="Id" Title="Number" Width="100px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductCode" Title="Code" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductName" Title="Name" Width="130px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Currency" Title="Currency" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="Quantity" Title="Quantity" Width="95px">
<FooterTemplate>
<b>@string.Format(new CultureInfo("tr-TR"), "{0:G}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Sum(o => o.Quantity))</b>
</FooterTemplate>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="OrderDetail" Property="BuyUnitPrice" Title="Unit Price" Width="95px"/>
<RadzenDataGridColumn TItem="OrderDetail" Property="TotalBuyPrice" Title="Total Price" Width="95px">
<FooterTemplate>
@switch (detail.Currency)
{
case "Dolar":
<b>@string.Format(new CultureInfo("en-US"), "{0:G}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Sum(o => o.TotalBuyPrice))</b>
break;
case "Euro":
<b>@string.Format(new CultureInfo("en-FR"), "{0:G}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Sum(o => o.TotalBuyPrice))</b>
break;
default:
<b>@string.Format(new CultureInfo("tr-TR"), "{0:G}", orderDetails?.Where(x => x.VendorId == detail.VendorId).Sum(o => o.TotalBuyPrice))</b>
break;
}
</FooterTemplate>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
@*</div>*@
</RadzenTabsItem>
}
detailVendorId = detail.VendorId;
}
</Tabs>
</RadzenTabs>
</RadzenCard>
</div>
</div>
</div>
}
<div class="row">
<div class="col-md-12 text-right">
<RadzenButton Click="@((args) => DialogService.Close(false))" ButtonStyle="ButtonStyle.Secondary" Text="Close" Style="width: 120px" Class="mr-1"/>
<RadzenButton Click="PrintDocument" Text="Print" Style="width: 120px" />
@*<button type="button" class="btn btn-primary btns" @onclick="PrintDocument">Print</button>*@
</div>
</div>
@code {
[Parameter] public ReportViewModel Order { get; set; }
IEnumerable<OrderDetail> orderDetails;
protected override async Task OnInitializedAsync()
{
orderDetails = await ViewOrderDetailsByOrderIdUseCase.ExecuteAsync(Order.OrderId);
}
private void PrintDocument()
{
JsRuntime.InvokeVoidAsync("print");
}
}
I'm not good at CSS, so kindly request your help.