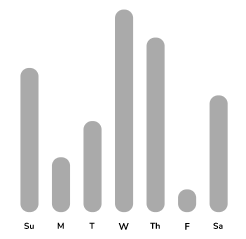
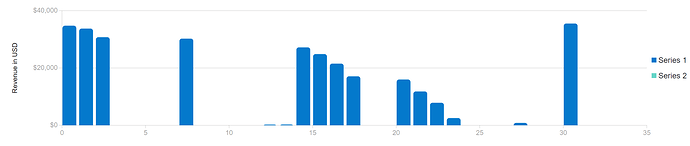
I am creating a column chart. I would like the bars in the chart to be thinner and spaced out like this:
But mine looks like this:
How do I make the bars thinner and spaced out like the first image? I tried setting the RadzenColumnOptions Margin property, but it has no effect.
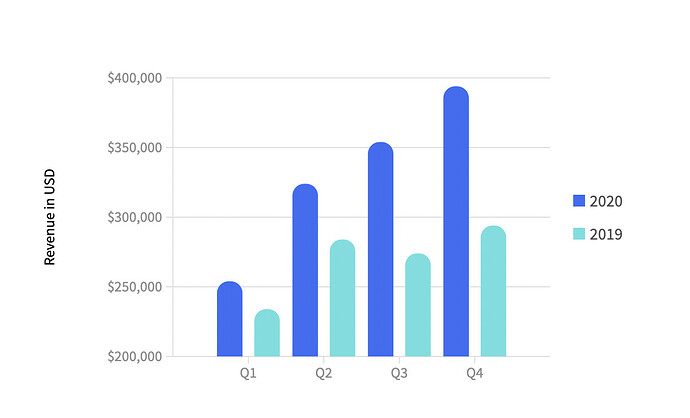
I achieved the following result with these settings.
<RadzenChart style="width: 500px">
<RadzenColumnSeries Data="@revenue2020" CategoryProperty="Quarter" Title="2020" LineType="LineType.Dashed" ValueProperty="Revenue" />
<RadzenColumnSeries Data="@revenue2019" CategoryProperty="Quarter" Title="2019" ValueProperty="Revenue" />
<RadzenColumnOptions Radius="10" />
<RadzenValueAxis Formatter="@FormatAsUSD">
<RadzenGridLines Visible="true" />
<RadzenAxisTitle Text="Revenue in USD" />
</RadzenValueAxis>
</RadzenChart>
Bottom border radius is not supported though.
If you have only one column series still will show the fat bars. Is there anyway to set the bar width? Thanks
This from you in another post answer my question.
Did you figure this out? I'm stuck on the same issue. Fat bars that are connected, not a nice visual.
I fixed it using an empty collection (@filler ) as a 2nd data set:
<RadzenColumnSeries Data="@revenueByDay" CategoryProperty="Date" ValueProperty="Revenue" LineType="LineType.Dashed" />
<RadzenColumnSeries Data="@filler" CategoryProperty="Date" ValueProperty="Revenue">
At the moment setting the width of the chart is the only way to make the bars smaller. We will introduce a property that would allow you to set custom width in pixels something like <RadzenColumnOptions Width="50" />
1 Like
Just pushed this feature. Will be live with the next Radzen.Blazor release.
1 Like
The feature is now live and demoed here: Blazor column chart component
1 Like
Is it possible to do something similar to this in line charts?
Is it possible?
Hi @Giovanny ,
You can try setting the Step attribute of the category axis.
<RadzenCategoryAxis Step="200" />
Does this method also work in the case that the categoryAxis is for strings instead of numerical values?
How is your chart configured and what do you want to achieve? This thread is about column chart bar width.
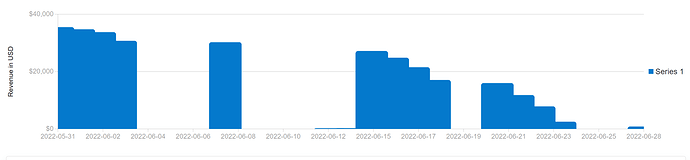
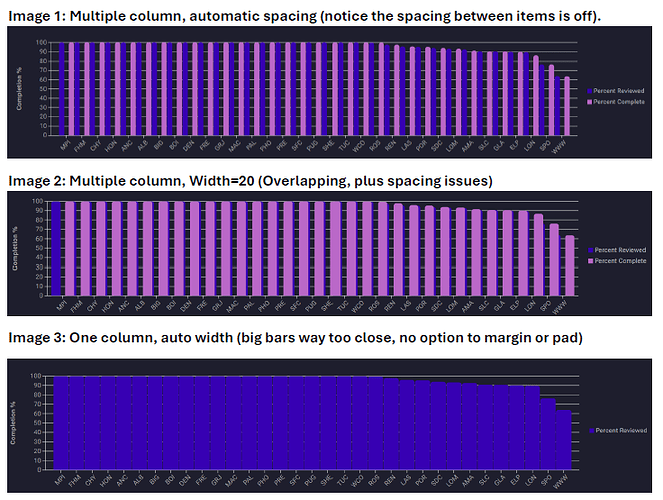
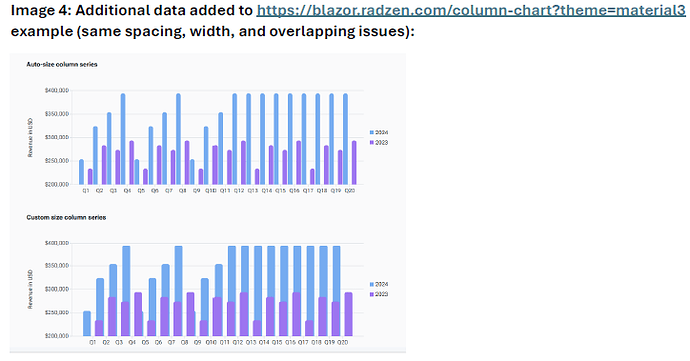
I am new to Radzen. I started using some column bar charts but they are problematic for me. Here are some examples:
There's some serious spacing and width issues when using all but a few bars. I have a lot of graphing to do. Can you address this?
You seem to try to display too many bars in very little space. RadzenChart doesn't have an automatic solution for this.
Taurus_519:
Can you address this?
This can't be addressed automatically. Try experimenting with the sizing options of the bars as shown in our demo.