To make easier for user i want to add icon in text field to clear. How can this be done or can you add as feature in the future?
I tested and this works on Chrome and Edge on Windows. This setting does not work on iOS (iphone safari). You can fix on iOS using this:
input[type="search"]::-webkit-search-cancel-button {
/* Remove default */
-webkit-appearance: none;
/* Now your own custom styles */
height: 14px;
width: 14px;
display: block;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAAn0lEQVR42u3UMQrDMBBEUZ9WfQqDmm22EaTyjRMHAlM5K+Y7lb0wnUZPIKHlnutOa+25Z4D++MRBX98MD1V/trSppLKHqj9TTBWKcoUqffbUcbBBEhTjBOV4ja4l4OIAZThEOV6jHO8ARXD+gPPvKMABinGOrnu6gTNUawrcQKNCAQ7QeTxORzle3+sDfjJpPCqhJh7GixZq4rHcc9l5A9qZ+WeBhgEuAAAAAElFTkSuQmCC);
/* setup all the background tweaks for our custom icon */
background-repeat: no-repeat;
/* icon size */
background-size: 14px;
}
I think a native solution would be more reliable.
I wonder how to trigger an event on Clear Icon click?
It is the same: DropDownDataGrid Clear Function - #2 by enchev
Thanks for the Swift reply. It is <RadzenTextBox type="search" . I will be doing autocomplete search and data will be bind in RadzenGrid. On clear icon click of RadzenTextBox, I have to Reset a Griddata. For this to happen I have to trigger an event on clear icon click of RadzenTextBox
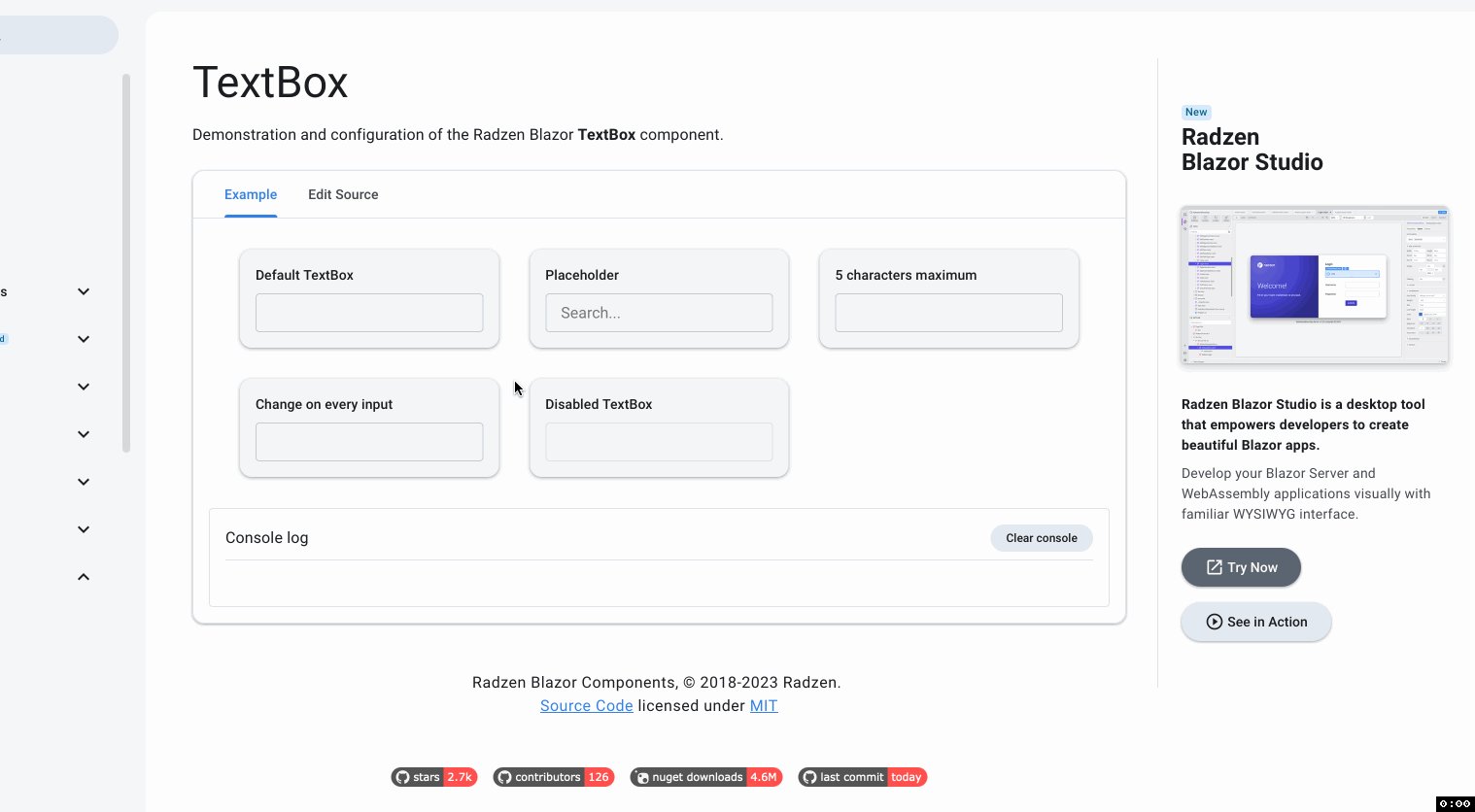
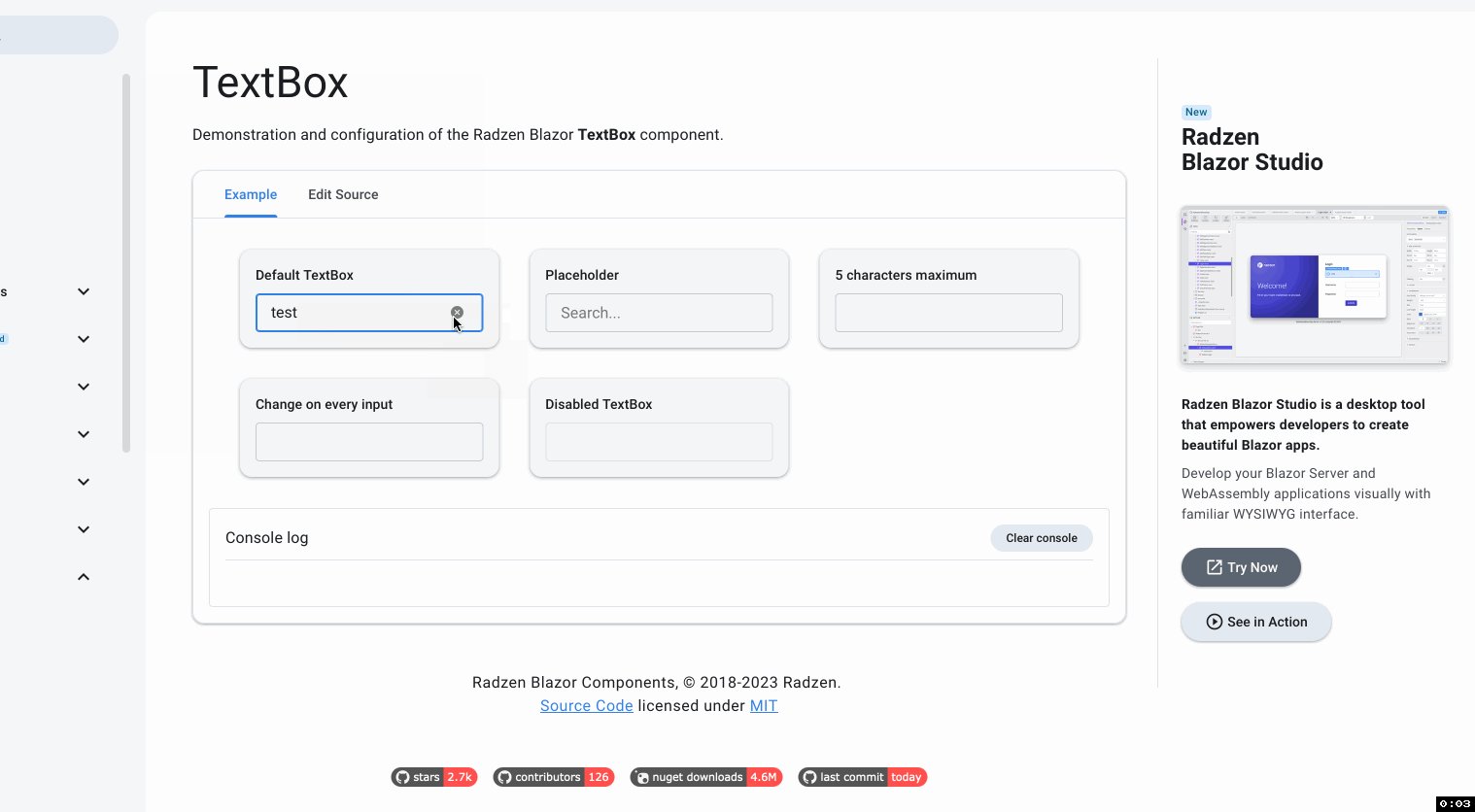
Does this trick still work in the latest version? Doesn't seem to even on the editable demo pages here:
Yes, it should work.

Ah, thanks. I didn't realize it needs to have a value to show up
Hello,
Is it possible to achieve the clear icon btn on RadzenAutoComplete component too?
What i tried:
type="search"Attributes="@(new Dictionary<string,object>(){ { "type", "search" }})"InputAttributes="@(new Dictionary<string,object>(){ { "type", "search" }})"
Thanks!
I should have opened another topic?
Not sure what you are referring. You can check the code of the component to know details what, where is applied.
Use the InputType parameter:
<RadzenAutoComplete InputType="search" ... />
Hi is it possible to add a custom event to the clear text button ? I would like to call a function onclick but i cannot find the element.
There isn't a specific event fired when this clear icon is clicked. You can try with the Change event - it should probably still fire.
It doesn't seem to be working right now. Am I right?