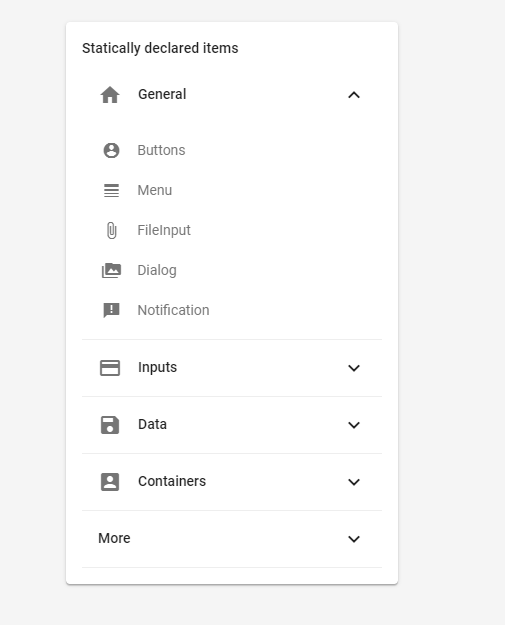
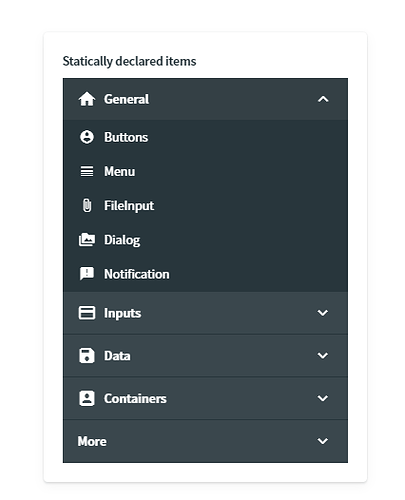
How can a change the theme/ styling off my panel menu form Material Theme to fx Default Theme
But without change the actual theme over all.
So it is only the PanelMenu that behaves and looks like Default theme.
and if that is not possible then how can I change the CSS to do the same thing
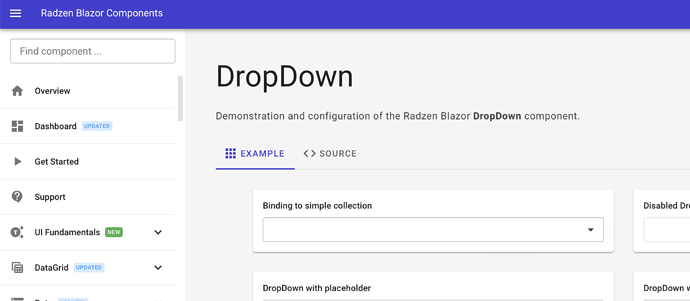
Material theme:

Default theme:

Source
Hi @peterhym21,
This isn't easily doable - you will have to override the whole styling of the PanelMenu component that comes from the theme. We do not recommend doing that as also we think the visual appearance will degrade if you mix different themes.
Hi Korchev
I totally understand, but because I want a white background on the pages the PanelMenu looks a bit wired because there is no definition on where it stops, that's why I want a darker PanelMenu if possible
We recommend setting the background of the body as we are doing in the demo.
body {
background-color: var(--rz-body-background-color);
}
You can also set the background of the menu <RadzenPanelMenu style="background: grey">
1 Like
But is it then possible to make a PanelMenu use the color schema for default theme on the Sidebar only
and set the primary color to something else then purple
but keeping the Material theme as the standart
or is it possible to make a custom theme and if so were to start 
Many thanks for the help so far
You need to set the CSS variables used by the PanelMenu to the values you need.
It is possible. The easiest way is shown here. You can also just fork our repo and modify the SASS as needed.
1 Like