Mans_A
1
I am getting this error when I have already registered the theme service and other services.
builder.Services.AddRadzenComponents();
builder.Services.AddScoped<Radzen.DialogService>();
builder.Services.AddScoped<Radzen.NotificationService>();
builder.Services.AddScoped<Radzen.ThemeService>();
What other services should I register to use the theme service?
I am using Radzen.Blazor version 5.2
1 Like
Hi @Mans_A,
You should register those services in all of your Program.cs files (in case you have multiple projects - one for server and one client).
Mans_A
3
Thanks for the reply, Now I am not getting any error, but the theme is not working.
I added the theme service like this to my test application (which is the sample application created by Visual Studio)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="Test.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<RadzenTheme Theme="dark" @rendermode="InteractiveAuto" />
<HeadOutlet />
</head>
<body>
<Routes />
<script src="_framework/blazor.web.js"></script>
<script src="_content/Radzen.Blazor/Radzen.Blazor.js?v=@(typeof(Radzen.Colors).Assembly.GetName().Version)"></script>
</body>
</html>
and what I am getting is the same irrespective of adding any theme to the code:
How can I change the theme of my test application?
The Radzen Blazor themes apply only to Radzen Blazor components. You don't seem to be using any.
Mans_A
5
Thanks, I have changed the layout of my application to use radzen layout:
so my mainlayout.razor is as follow:
@inherits LayoutComponentBase
<RadzenComponents @rendermode="InteractiveAuto" />
<RadzenLayout>
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0">
<RadzenSidebarToggle Click="@(() => sidebar1Expanded = !sidebar1Expanded)" />
<RadzenLabel Text="Header" />
</RadzenStack>
</RadzenHeader>
<RadzenSidebar @bind-Expanded="@sidebar1Expanded">
<RadzenPanelMenu>
<RadzenPanelMenuItem Text="Home" Icon="home" />
<RadzenPanelMenuItem Text="Users" Icon="account_box" />
</RadzenPanelMenu>
<div class="rz-p-4">
Sidebar
</div>
</RadzenSidebar>
<RadzenBody>
<div class="rz-p-4">
Body
</div>
</RadzenBody>
<RadzenFooter>
Footer
</RadzenFooter>
</RadzenLayout>
@code {
bool sidebar1Expanded = true;
}
Now I can see that the theme is effective and it is dark, but the onclick event of the side bar is not called.
I have these lines in my program.cs (both server and client):
builder.Services.AddRadzenComponents();
builder.Services.AddScoped<Radzen.DialogService>();
builder.Services.AddScoped<Radzen.NotificationService>();
builder.Services.AddScoped<Radzen.ThemeService>();
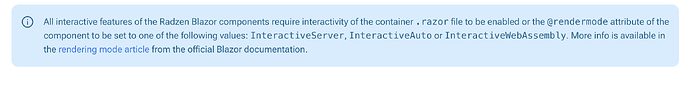
is there any other service that I should add to the program.cs so the onclick on the radzen components works?
I suggest checking the getting started instructions especially this section: