I just upgraded my Blazor server project from dotnet7 to dotnet9, it work great on my local computer but when I deploy it on my VPS I get multiple errors (that I didn't have before) like :
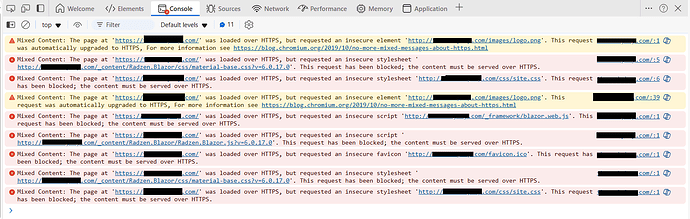
Mixed content the page at 'https://example.com/' was loaded over HTTPS, but requested an insecure element 'http://example.com/wheteverElement' This request has been blocked; the content must be served over HTTPS
So I don't have any css or js on the page
I suppose my problem could come from my project's configuration,in App.razor or Program.cs , I added app.UseHttpsRedirection()
or from my nginx configuration :
server {
if ($host = example.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name example.com;
location / {
return 301 https://$host$request_uri;
proxy_pass http://localhost:4321;
}
}
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem; # managed by Certbot
location / {
proxy_pass http://localhost:4321;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_buffering off;
proxy_read_timeout 100s;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $server_name;
}
}
I also tried with a completely new project with nothing, and it's the same