Hello,
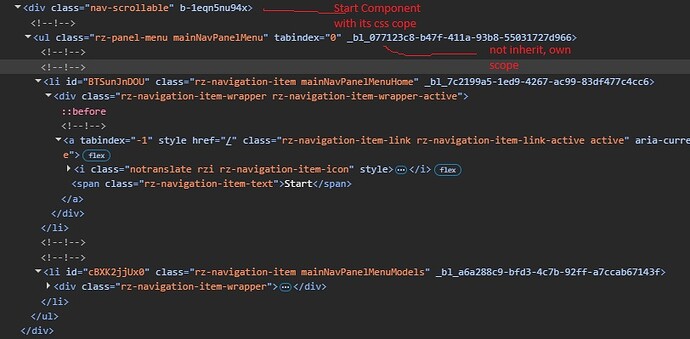
I realized that the used controls on components do not inherit the CSS scope within a component. Did I miss any settings? I solved this problem by using the ::deep pseudo-selector, but for me, it looks more like a workaround.
Could you tell me if this behavior is by design or an issue?
Thanks,
Christian