I had a requirement to use azure functions, so I have managed to get it working with Radzen.
So I am passing on how easy it is to use them.
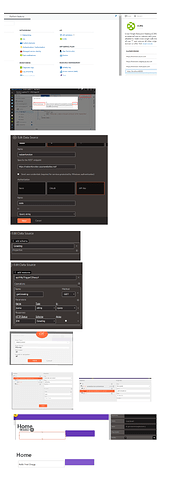
Images of the process are at the end as I can only have 1 image
-
Create your function in the Azure portal
Getting started with Azure Functions | Microsoft Learn -
Add http://localhost:8000 to the Cross-Origin Resource Sharing (CORS) panel in the portal under Platform Features
-
Get the Function key URL https://radzenfunction.azurewebsites.net/api/HttpTriggerCSharp1?code=dghdkdashksddkld=sdjkdjds-sjdkdjksdjskjsk
-
Create a Radzen Application and add a REST Datasource to it
Name the Datasource radzenfunction
The REST point is the Parent path of the URL https://radzenfunction.azurewebsites.net/
Authorization set to API Key
Name set it to code
Value is dghdkdashksddkld=sdjkdjds-sjdkdjksdjskjsk (after the code= in the URL)
Press next -
Add schema
In the text box just add Greeting
Press Next -
Add resource
In the textbox add api/HttpTriggerCSharp1 (middle of the URL)
Press the plus sign
Name : getGreeting
Method select GETAdd a parameter
Name name The parameter that the function is expecting in the query string
Type String
In query
Responses
HTTP Status 200
Schema Select Greeting name from step 5
Press next.
7) Create a new page
Call it home with Start page and Include in navigation selected
8) Add a Textbox and Button to the Page
In the Events of the Button add new click event
Invoke data source method then select getGreeting for the name field
Add a parameter from the dropdown select name and The Value can be your name Fred Dragg
Add a “then” handler
Select Set property
Name getGreetingResult
Value ${result}
Press Done
In the Textbox add ${getGreetingResult} to the Value box
- Run the program when you press the button it should get back a result in the textbox “Hello Fred Dragg “
This is a simple example but there are a lot of features in azure that this opens up.