Hello,
I've specified a custom header-template for a RadzenPanel-component. I want some items to align on the left side and other one's on the right side of that panel header.
I found an similiar question here (How to have a header with some content aligned left and some aligned right) but the solution offered there only seems to works for headers but not for the header of an panel.
Here's a minimal reproducable example of that case:
<RadzenPanel AllowCollapse="true" >
<HeaderTemplate>
<RadzenRow AlignItems="AlignItems.Center" JustifyContent="JustifyContent.Start" Gap="1px" Style="width: stretch; background-color:orange">
<RadzenColumn >
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" JustifyContent="JustifyContent.Start">
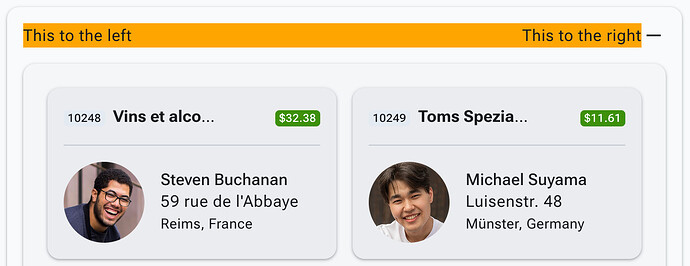
<RadzenText>This to the left</RadzenText>
</RadzenStack>
</RadzenColumn>
<RadzenColumn>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" JustifyContent="JustifyContent.End">
<RadzenText>This to the right</RadzenText>
</RadzenStack>
</RadzenColumn>
</RadzenRow>
</HeaderTemplate>
<ChildContent>
<RadzenText>Content</RadzenText>
</ChildContent>
</RadzenPanel>
Any help would be highly appreciated