Hello,
Maybe this is a simple fix but I am not seeing how to implemented in my app.
I am currently updating some items in the RadzenPanelMenu I use for the Navigation bar, and I would like to add a "test" badge to one of the menuitems. Similar to what you display on the actual demo page:
However, in the examples for that component does not show how to accomplished that.
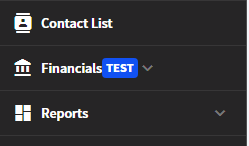
All I done is work out with the Template and Child content section of the component but I do not know how to put the arrow in the right location:
I am sure I am missing something:
<RadzenPanelMenuItem Text="Financials" Icon="account_balance" >
<Template>
Financials <RadzenBadge>Test</RadzenBadge>
</Template>
<ChildContent>
<RadzenPanelMenuItem Text="Bank Transactions" Icon="currency_exchange">
<RadzenPanelMenuItem Text="Money Market" Path="/cmu/financial/transactions/search?AccountType=Money Market"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Checking" Path="/cmu/financial/transactions/search?AccountType=Checking"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Add New" Path="/cmu/financial/transaction?edit=new"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Balances" Icon="account_balance_wallet">
<RadzenPanelMenuItem Text="Plan" Path="/cmu/financial/balances?SummarizedBy=Plan"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Client" Path="/cmu/financial/balances?SummarizedBy=Account"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>
</ChildContent>
</RadzenPanelMenuItem>
Could you please suggest a solution for this? @korchev @enchev
Thank you!!
Hi @cscastilloliva90,
This looks like a glitch with templated RadzenPanelMenuItem. You can add a CSS class to the menu item and apply the following style until we fix it with the next release.
<RadzenPanelMenuItem Class="my-item">
.my-item .rz-navigation-item-icon-children {
margin-left: auto;
}
or alternatively wrap the template in a div:
<Template>
<div style="flex: 1;">
Financials <RadzenBadge>Test</RadzenBadge>
</div>
</Template>
That was fast!
Thank you very much!
I prefer the release though because the code looks a little bit cleaner. but definitely this helps a lot.
Hello @yordanov @enchev @korchev,
The last release works like a charm. I could use the badge directly as @yordanov mentioned and with the workedaround.
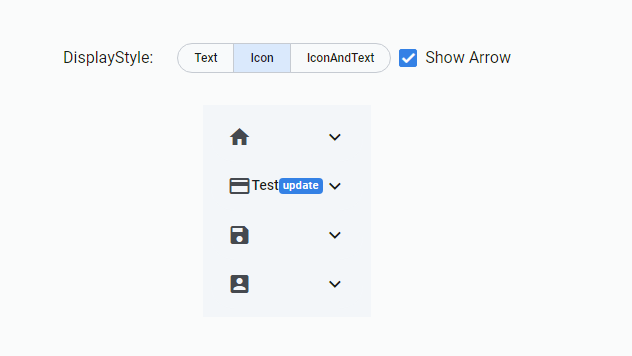
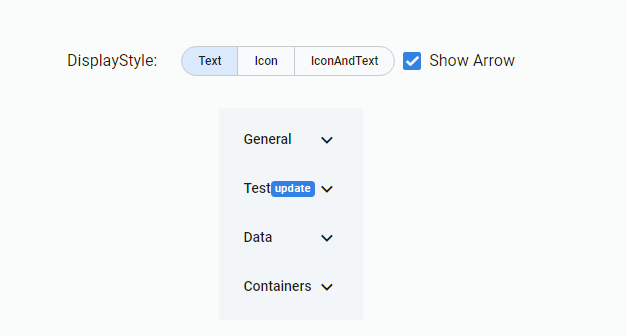
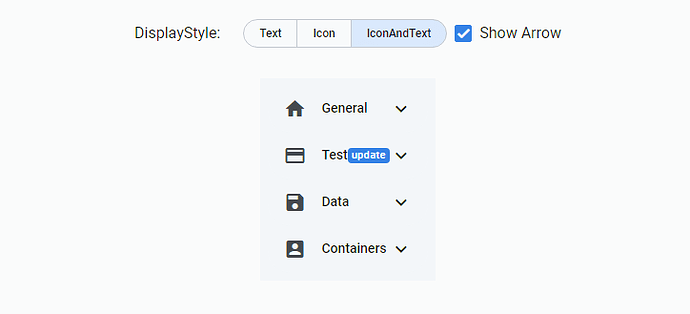
However, after adding the badge I started playing with the MenuItem only to display icons and look what is happening:
Is there a way in your component to just show the icon even though it could have a defined template?
<RadzenStack AlignItems="AlignItems.Center" Class="rz-p-12">
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0.5rem">
<div style="white-space:nowrap; margin-right: 16px">DisplayStyle:</div>
<RadzenSelectBar @bind-Value="@DisplayStyle" TextProperty="Text" ValueProperty="Value"
Data="@(Enum.GetValues(typeof(MenuItemDisplayStyle)).Cast<MenuItemDisplayStyle>().Select(t => new { Text = $"{t}", Value = t }))" Size="ButtonSize.Small" />
<RadzenCheckBox @bind-Value=@isShowArrow Name="CheckBox2" TValue="bool" />
<RadzenLabel Text="Show Arrow" Component="CheckBox2" />
</RadzenStack>
<RadzenPanelMenu DisplayStyle="@DisplayStyle" ShowArrow="@isShowArrow" Multiple=false>
<RadzenPanelMenuItem Text="General" Icon="home">
<RadzenPanelMenuItem Text="Buttons" Path="buttons" Icon="account_circle"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Menu" Path="menu" Icon="line_weight"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="FileInput" Path="fileinput" Icon="attach_file"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Dialog" Path="dialog" Icon="perm_media"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Notification" Path="notification" Icon="announcement"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Icon="payment">
<Template>
Test <RadzenBadge Text="update"></RadzenBadge>
</Template>
<ChildContent>
<RadzenPanelMenuItem Text="TextBox" Path="textbox" Icon="input"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="TextArea" Path="textarea" Icon="description"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Password" Path="password" Icon="payment"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Numeric" Path="numeric" Icon="aspect_ratio"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="DatePicker" Path="datepicker" Icon="date_range"></RadzenPanelMenuItem>
</ChildContent>
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Data" Icon="save">
<RadzenPanelMenuItem Text="DataGrid" Path="datagrid" Icon="grid_on"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="DataList" Path="datalist" Icon="list"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="DropDown" Path="dropdown" Icon="dns"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="DropDownDataGrid" Path="dropdown-datagrid" Icon="receipt"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="ListBox" Path="listbox" Icon="view_list"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="TemplateForm" Path="templateform" Icon="line_style"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Containers" Icon="account_box">
<RadzenPanelMenuItem Text="Tabs" Path="tabs" Icon="tab"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Panel" Path="panel" Icon="content_paste"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Fieldset" Path="fieldset" Icon="account_balance_wallet"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Card" Path="card" Icon="line_style"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>
</RadzenPanelMenu>
</RadzenStack>
@code {
MenuItemDisplayStyle DisplayStyle = MenuItemDisplayStyle.IconAndText;
bool isShowArrow = true;
}