Hi @Yogi,
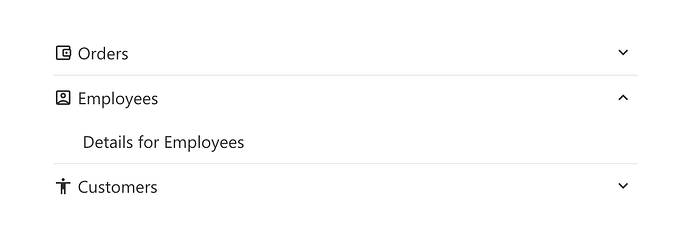
Moving the expand/collapse arrow to the right is possible by setting --rz-accordion-toggle-icon-order: 1;.
You will need additional CSS to change the arrows and add borders:
<RadzenAccordion Class="material-accordion">
<Items>
<RadzenAccordionItem Text="Orders" Icon="account_balance_wallet" CollapseTitle="Collapse orders."
ExpandTitle="Expand orders." CollapseAriaLabel="Collapse the order details."
ExpandAriaLabel="Expand the order details.">
Details for Orders
</RadzenAccordionItem>
<RadzenAccordionItem Text="Employees" Icon="account_box" CollapseTitle="Collapse employees."
ExpandTitle="Expand employees." CollapseAriaLabel="Collapse the employee details."
ExpandAriaLabel="Expand the employee details.">
Details for Employees
</RadzenAccordionItem>
<RadzenAccordionItem Text="Customers" Icon="accessibility" CollapseTitle="Collapse customers."
ExpandTitle="Expand customers." CollapseAriaLabel="Collapse the customer details."
ExpandAriaLabel="Expand the customer details.">
Details for Customers
</RadzenAccordionItem>
</Items>
</RadzenAccordion>
<style>
.material-accordion {
--rz-accordion-toggle-icon-order: 1;
--rz-accordion-item-border: var(--rz-border-base-200);
.rz-accordion-toggle-icon.rzi-chevron-right:before {
content: "keyboard_arrow_down";
}
.rz-accordion-toggle-icon.rzi-chevron-down:before {
content: "keyboard_arrow_up";
}
}
</style>