With v.7, setting an initial custom filter no longer appears to work.
Similar to your example here: Blazor DataGrid Component - Filter API | Free UI Components by Radzen, I am attempting to assign a filter in OnAfterRenderAsync:
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
RadzenDataGridColumn<AssetData>? column = grid.ColumnsCollection.FirstOrDefault(e => e.Property == "StatusString");
if (column != null)
{
selectedStatuses = [Asset.Status.Available, Asset.Status.Assigned, Asset.Status.Loaned];
string? whereExpression = FilterHelpers.GetWhereExpression("StatusString", selectedStatuses);
column.SetCustomFilterExpression(whereExpression);
column.SetFilterValue(selectedStatuses);
column.SetFilterOperator(FilterOperator.Custom);
await grid.Reload();
filterCount += 1;
isFiltered = true;
}
await base.OnAfterRenderAsync(firstRender);
}
}
Outside the scope of this post, consider that I am converting bitwise Enum values into a string like this:
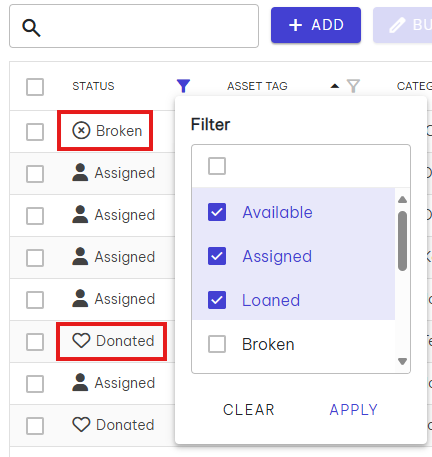
StatusString = "<Available><Assigned><Loaned><Donated>"
FilterHelpers.GetWhereExpressiongenerates a string that can be compared against the string of Enum values (I really miss being able to do bitwise comparisons like you could in v.5).Sample output from
FilterHelpers.GetWhereExpression:
it.StatusString.Contains("<Available>") or it.StatusString.Contains("<Assigned>") or it.StatusString.Contains("<Loaned>")
This workaround for bitwise comparisons is proven to work. When I call it manually from within the FilterTemplate form, it works as intended.
<RadzenDataGridColumn TItem="AssetData" FilterOperator="FilterOperator.Custom" LogicalFilterOperator="LogicalFilterOperator.Or" Property="StatusString" Title="Status" Width="100px">
<FilterTemplate Context="column">
<div class="rz-grid-filter">
<span class="rz-grid-filter-label">Filter</span>
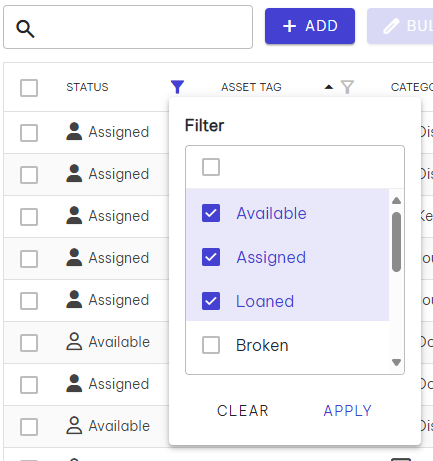
<RadzenListBox @bind-Value="selectedStatuses" Data="@statuses" TextProperty="DisplayName" ValueProperty="Status" AllowClear="true" Multiple="true" Style="width:220px; height:230px;" />
<div class="rz-grid-filter-buttons" style="padding-top:10px; padding-bottom:0px;">
<RadzenButton ButtonStyle="ButtonStyle.Base" Variant="Variant.Text" Style="background-color: unset !important;" Text="Clear" Click="@(() => OnStatusFilterClear(column))" />
<RadzenButton ButtonStyle="ButtonStyle.Primary" Variant="Variant.Text" Text="Apply" Click="@(() => OnStatusFilter(column))" />
</div>
</div>
</FilterTemplate>
<Template>
@{
string icon = AssetService.GetAssetStatusIcon(context.Status);
string status = context.Status.GetDisplayDescription();
}
<span title="@status"><i class="@icon fa-lg"></i> @status</span>
</Template>
</RadzenDataGridColumn>
protected async Task OnStatusFilter(RadzenDataGridColumn<AssetData> column)
{
string? whereExpression = FilterHelpers.GetWhereExpression("StatusString", selectedStatuses);
await column.SetCustomFilterExpressionAsync(whereExpression);
await column.SetFilterValueAsync(selectedStatuses);
await column.CloseFilter();
filterCount += 1;
isFiltered = (filterCount > 0);
}
However, when the nearly identical code is called from OnAfterRenderAsync, it does not correctly apply the filter.