Hello,
trying to implement the radzen tooltip service into my code. when "embedding" it into a RadzenListBox i am able to produce a crash:
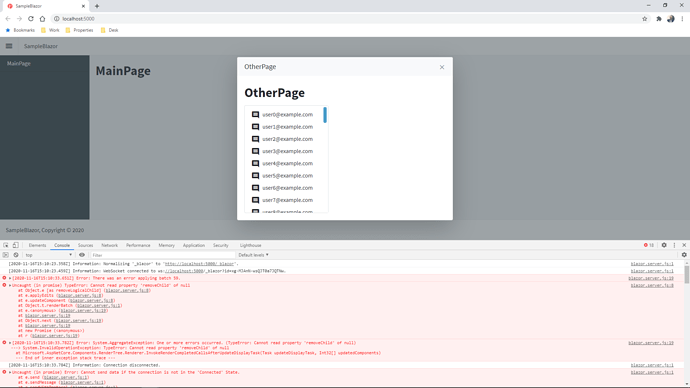
warn: Microsoft.AspNetCore.Components.Server.Circuits.RemoteRenderer[100]
Unhandled exception rendering component: TypeError: Cannot read property 'removeChild' of null
System.InvalidOperationException: TypeError: Cannot read property 'removeChild' of null
at Microsoft.AspNetCore.Components.RenderTree.Renderer.InvokeRenderCompletedCallsAfterUpdateDisplayTask(Task updateDisplayTask, Int32 updatedComponents)
fail: Microsoft.AspNetCore.Components.Server.Circuits.CircuitHost[111]
Unhandled exception in circuit 'PXhtKFo_X-D4SRq6ADXU6KXp8MtUsyGOMUkCbakmJnY'.
System.AggregateException: One or more errors occurred. (TypeError: Cannot read property 'removeChild' of null)
---> System.InvalidOperationException: TypeError: Cannot read property 'removeChild' of null
at Microsoft.AspNetCore.Components.RenderTree.Renderer.InvokeRenderCompletedCallsAfterUpdateDisplayTask(Task updateDisplayTask, Int32 updatedComponents)
--- End of inner exception stack trace ---
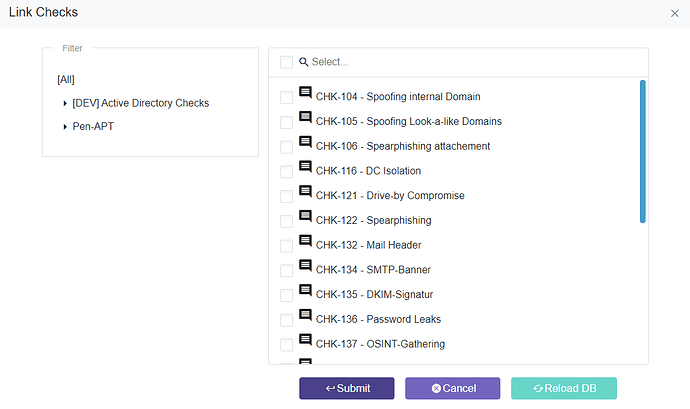
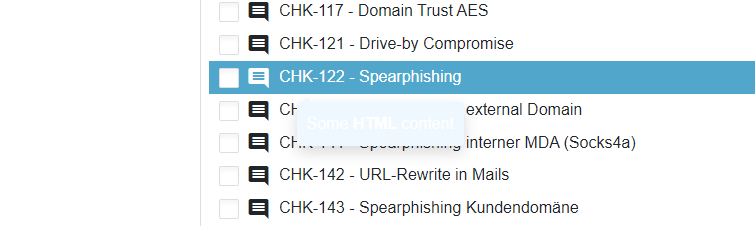
here's how i intend to use it: the black icons next to the listbox rows should be hoverable / show the tooltip
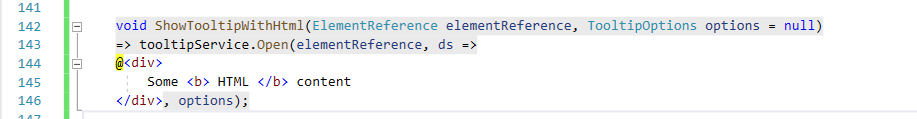
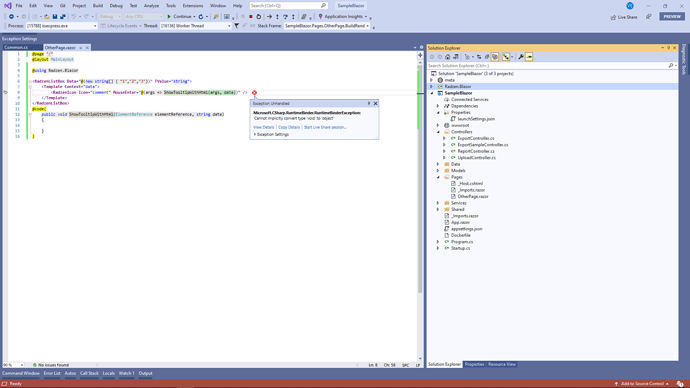
here is the code:
<RadzenListBox AllowClear="true" AllowFiltering="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive" @bind-Value="selectedElements"
Multiple="true" Placeholder="Select..." Data="@allElements"
TextProperty="name" ValueProperty="id"
Style="width:100%;max-height:500px;margin-top:10px;"><Template> <RadzenIcon Icon="comment" MouseEnter="@(args => ShowTooltipWithHtml(args, (context as Check).reasoning))" MouseLeave="@(args => tooltipService.Close())" /> CHK-@((context as Check).id) - @((context as Check).name) </Template> </RadzenListBox>
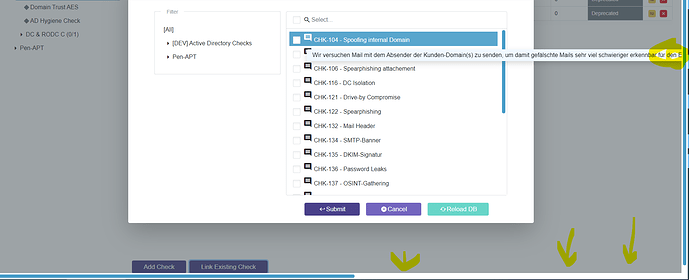
whats happening is that when i move the mouse over the first icon, the tooltip appears:
as the tooltip does not wrap / has no maximum width, the browser scrollbar appears and the icon moves slightly up and left. now when it moves far enough so the cursor leaves the icon, the "MouseLeave" event happens and removes the tooltip.
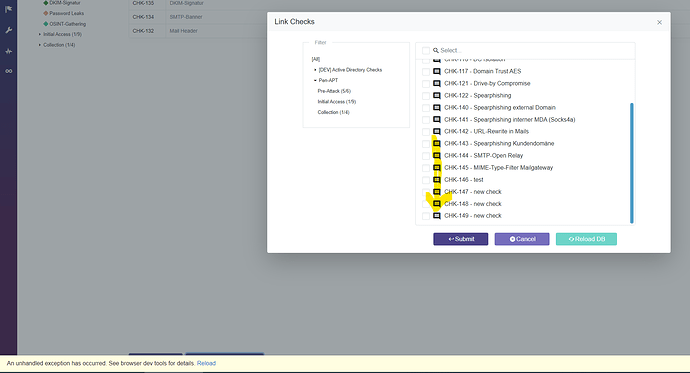
this shifts the icon back into it's old position - MouseEnter happens, and the cycle repeats. with a bit of luck this produces a crash (not always).
i'm not really focussing on fixing the crash - is there a way to specify a maximum width (and maybe even height?) of the tooltip? i don't know how large it will be because it displays html content from a record in a database. this could even contain images.... but if this could be somehow limited to let's say a maximum width/height in pixels, or maximum width/height of screen percentage, then the scrollbar will never appear and the crash will not happen.
i was thinking of limiting the character count in the tooltip, but actually the problem is not the amount of text, just that it doesn't "wrap" at the right side of the screen.
i know this is pretty advanced usage of the control... sorry ![]()