Thank you. I had a slightly different case and was able to use your example to see where I had gone wrong.
MainLayout in .net 8 By default it is and will be static rendering, so the SideBars do not work inside, they are components.
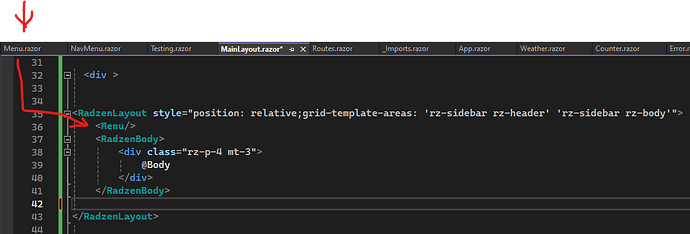
You must create a Menu component and then embed it.
create a new component and add @rendermode InteractiveServer
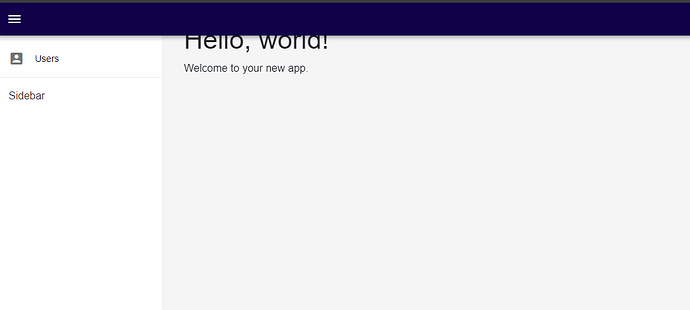
Using the method of embidding the header and sidebar in a component has a wierd effect on the styling?
<RadzenLayout>
<Menu></Menu>
<RadzenBody>
<div class="rz-p-4">
@Body
</div>
</RadzenBody>
<RadzenFooter>
Footer
</RadzenFooter>
</RadzenLayout>
@rendermode InteractiveServer
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" JustifyContent="JustifyContent.SpaceBetween">
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" JustifyContent="JustifyContent.Start">
<RadzenSidebarToggle Click="@(() => _sideBarExpanded = !_sideBarExpanded)"/>
</RadzenStack>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" JustifyContent="JustifyContent.End" class="pr-2">
<RadzenText Text="test"/>
</RadzenStack>
</RadzenStack>
</RadzenHeader>
<RadzenSidebar @bind-Expanded="@_sideBarExpanded">
<RadzenPanelMenu>
<RadzenPanelMenuItem Text="Home" Icon="home"/>
<RadzenPanelMenuItem Text="Users" Icon="account_box"/>
</RadzenPanelMenu>
<div class="rz-p-4">
Sidebar
</div>
</RadzenSidebar>
@code{
bool _sideBarExpanded;
}
The body gets pushed up to the top.
This doesn't happen if I take the code from the Menu component and use directly.
EDIT. I just saw how to solve it. Add style="position: static" to the RadzenHeader
4 Likes