Hi, i have problem with RadzenSidebarToggle component:
- I can`t change icon.
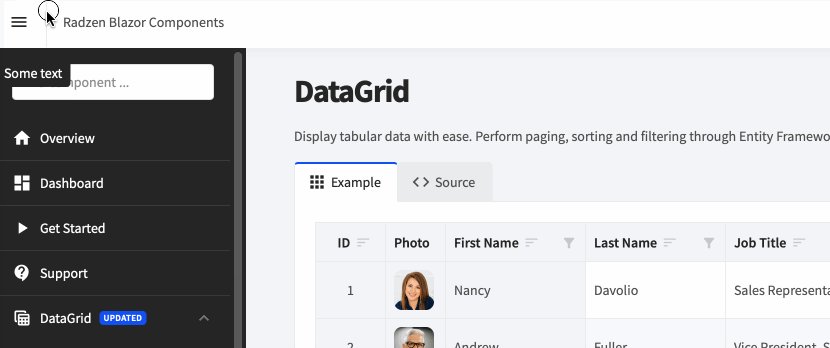
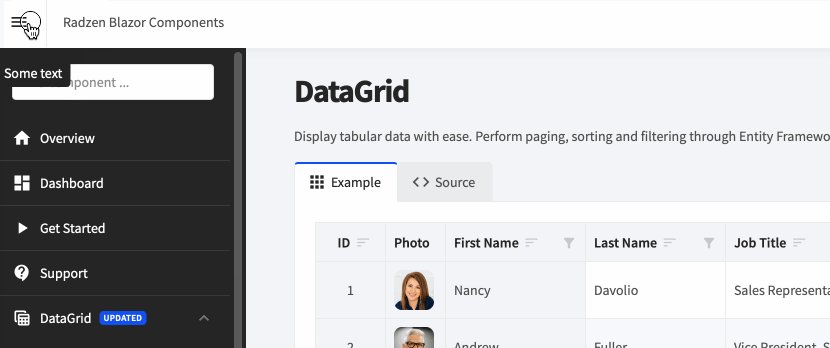
- MouseEnter it works incorrectly with tooltip (i am trying set tooltip in RadzenSidebarToggle but it doesn't work), the code:
MouseEnter="@(args => tooltipService.Open(args, "Пошуки"))"
thank you very much in advance)
Hi @Vitaliy_Tkachenko,
Indeed we haven't exposed a property for the icon since the one we use is pretty standard. We may add this as a feature in one of our next releases.
What doesn't work for you? Is there an exception or JS error?
I tried this code in our sample application and it seems to work as expected.
<RadzenSidebarToggle MouseEnter=@(args => tooltipService.Open(args, "Some text")) Click="@(args => { sidebarExpanded = !sidebarExpanded; bodyExpanded = !bodyExpanded; })">
</RadzenSidebarToggle>

hi, i find the answer it happens because i set id="" in RadzenSidebarToggle
I will wait for the addition of changing icon, thank you very much)
Hi,
the SideBar is quiet what I´m looking for. But can´t find it in the list of components or documentation?
Can you give me a hint where to find it?
thanks,
Andre