I am running a Blazor Web Assembly Hosted solution. I am using the RadzenMenu on a page on the Client with the following code
<div class="content">
<div class="section-title">
<h2>Admin</h2>
<div class="section-title-stripe"></div>
</div>
<div class="adminMenuContainer">
<AdminDashboardMenu/>
</div>
<div class="adminStatsContainer">
<AdminStats />
</div>
</div>
The AdminDashBoardMenu Component is the following
<RadzenMenu>
<RadzenMenuItem Text="Lookups" Icon="menu_book">
<RadzenMenuItem Text="Recipe Categories" Path="RecipeCategories"></RadzenMenuItem>
<RadzenMenuItem Text="Ingredient Types" Path="IngredientTypes"></RadzenMenuItem>
<RadzenMenuItem Text="Measurement Types" Path="MeasurementTypes"></RadzenMenuItem>
<RadzenMenuItem Text="Uses" Path="Uses"></RadzenMenuItem>
<RadzenMenuItem Text="Countries" Path="Countries"></RadzenMenuItem>
</RadzenMenuItem>
<RadzenMenuItem Text="Users" Icon="people">
<RadzenMenuItem Text="Users" Path="Admin/Users"></RadzenMenuItem>
<RadzenMenuItem Text="Companies" Path="Admin/Companies"></RadzenMenuItem>
<RadzenMenuItem Text="Roles" Path="Admin/Roles"></RadzenMenuItem>
<RadzenMenuItem Text="ReportedUsers" Path="Admin/ReportedUsers"></RadzenMenuItem>
</RadzenMenuItem>
<RadzenMenuItem Text="Ingredients" Icon="outdoor_grill">
<RadzenMenuItem Text="Recipes" Path="Admin/Recipes"></RadzenMenuItem>
<RadzenMenuItem Text="Rubs" Path="Admin/Rubs"></RadzenMenuItem>
<RadzenMenuItem Text="Sauces" Path="Admin/Sauces"></RadzenMenuItem>
<RadzenMenuItem Text="Ingredients" Path="Admin/Ingredients"></RadzenMenuItem>
<RadzenMenuItem Text="Protiens" Path="Admin/Protiens"></RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenu>
The AdminStats Component is the Following
<div class="row">
<div class="col-12 col-sm-6">
<div class="row">
<div class="col-4 text-center">
<NavLink href="terms" class="adminStat">0</NavLink>
<br />
<span class="primary adminStatLabel">Errors</span>
</div>
<div class="col-4 text-center">
<NavLink href="terms" class="adminStat">0</NavLink>
<br />
<span class="primary adminStatLabel">Reported Users</span>
</div>
<div class="col-4 text-center">
<NavLink href="terms" class="adminStat">0</NavLink>
<br />
<span class="primary adminStatLabel">Feedback</span>
</div>
</div>
</div>
<div class="col-12 col-sm-6">
<div class="row">
<div class="col-4 text-center">
<NavLink href="terms" class="adminStat">0</NavLink>
<br />
<span class="primary adminStatLabel">Recipes</span>
</div>
<div class="col-4 text-center">
<NavLink href="admin/rubs" class="adminStat">@RubCount</NavLink>
<br />
<span class="primary adminStatLabel">Rubs</span>
</div>
<div class="col-4 text-center">
<NavLink href="terms" class="adminStat">0</NavLink>
<br />
<span class="primary adminStatLabel">Sauces</span>
</div>
</div>
</div>
</div>
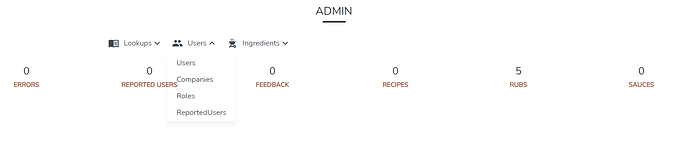
The issue I am having is when i expand the menu, the items are not clickable because the drop down looks to be behind the the Stats. Can someone help me understand what i am doing wrong?