Hi @mohiyo,
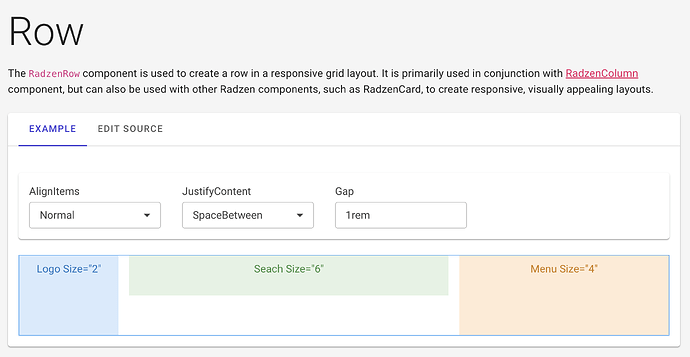
To properly align items inside the RadzenHeader you should use RadzenRow and RadzenColumn layout components as they allow you to control the width and positioning on different screen sizes:
See also Breakpoints to understand how responsive breakpoints work.
To show/hide RadzenSidebarToggle, you can use Radzen's utility CSS classes. See this topic - RadzenColumn Hide on XS Device. In your case the classes are rz-display-block rz-display-sm-none