It looked like from the What's New that this was solved - how do I use it? How do I trigger that Load()?
Thanks all!
It looked like from the What's New that this was solved - how do I use it? How do I trigger that Load()?
Thanks all!
Thank you for the response. That sounds quite easy - but I tested without the condition and nothing is happening. From the output, it looks like it's reloading my dropdown box - but that's it.
Just to make sure we're clear - I have a dropdown box inside my main template - that is essentially a Store selector because everything on the page is dependent on which store I have selected. So even within the template, it should be reloading the page data just by using the await Load() ?
Thanks again,
-Todd
If the DropDown in your MainLayout sets a global property all pages will receive Change event. The screenshot that I’ve posted is from a page (not layout) and it will execute the Page Load event handler.
I’m afraid I don’t understand. You use the Change event of the Page to set a global property that will execute Load of the page and will trigger Change again. In my opinion this will cause endless loop.
Hey wasn't expecting a response during these hours - I was still doing some testing. I'm trying to figure out the best way to run this - I have a dropdown in the main layout - when it changes, it sets a global property. Then I need the content on that page to reload so the datagrids on whatever page I'm on reload with the new location set. Am I doing this all wrong?
The screenshot above is on the dropdown change event - I just looked closer at your example and saw that they're on the page change so I was trying to test and figure out how that works.
If this the DropDown Change event then the property set is ok however you will need to go to the page which you want to reload, add event handler to Page Change event and execute await Load().
OK That makes sense. I just tried it and ended up in an endless loop reloading the page - I'm trying to see if I have an extra event somewhere I shouldn't.
Got it working! Using the Condition got the job done. Thanks for your help and patience!
One more question on this... it's working great but there's a delay in the refresh. I see other references to an isLoading() property that can be set - but I don't see that for Blazor. Is there a way to do some sort of notification or overlay or something while the datagrid is refreshing?
Indeed there is no such feature for Blazor, just for Angular. The only option I can offer you is to hide/show the DataGrid component and for example a progress bar in indeterminate mode on asynchronous operations.
I was catching up this topic but I don't understand how you both managed to get through the Globals compilation error. I've followed those steps and I get the error you got in the past

What am I missing?
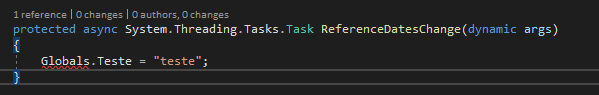
Note: This is a DropDown Change Event
So, I haven't touched Radzen in many weeks now - still love using it, just been on other projects - so I don't know if they ever fixed this, but there was some sort of bug where it would start giving me the globals error you pasted - but if I went in and edited either the template or the page - don't recall which - literally don't change a thing, just open it and hit save, then it rewires whatever it needs in the background and the error goes away. This happened to me like 20 times after working on things - and the simple fix was just open the template (I think it was the template) and then close it again and it would then compile.
I'm a terrible developer - very amateur - so I'm not sure what you're asking for me to show an example of - but happy to help if you tell me what you're looking for - do you want the Visual Studio code part or the screenshots within Radzen of the events?
This is the change event I have on the dropdown that's embedded in my template:
Then on the pages that I want to react, I just have this:
I think that's really all there is to this
@ToddB I managed to do that but on Visual Studio the global property has Globals.(name of property) and it says it doesn't belong to a context. I don't know how to resolve the Globals
The Globals service is injected in every page that uses it by Radzen:
[Inject]
protected GlobalsService Globals { get; set; }
That's all there is. I am closing this thread as there isn't much to add to that.