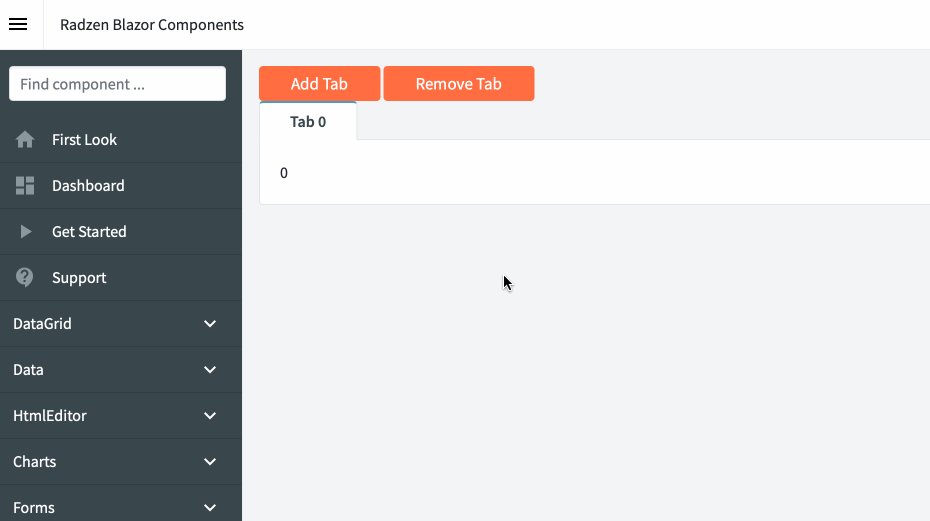
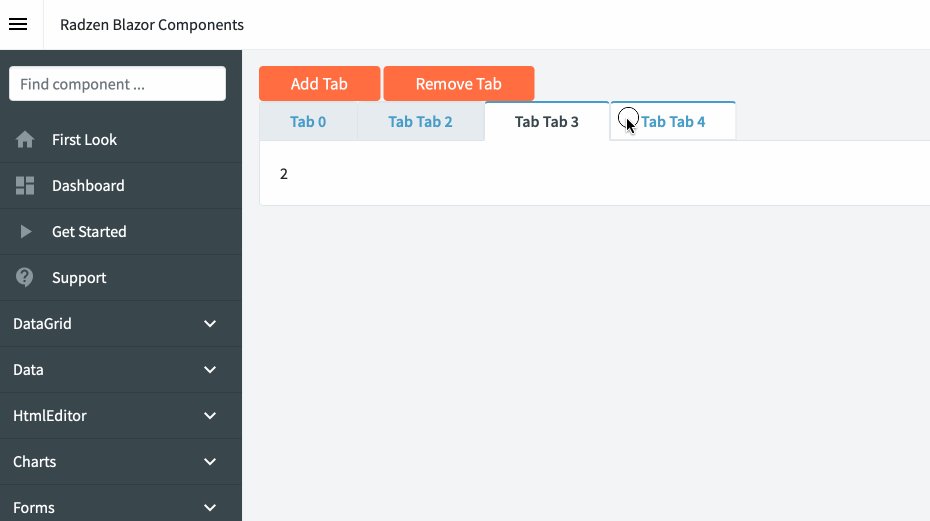
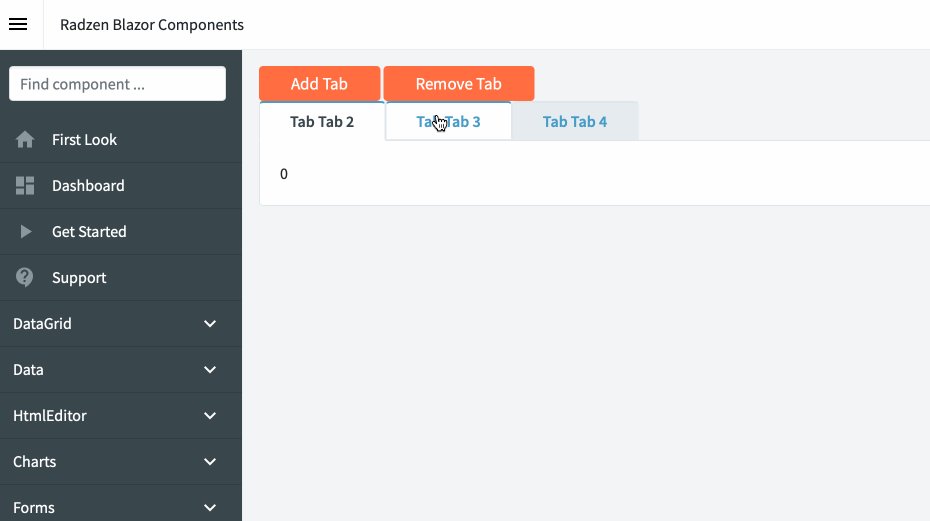
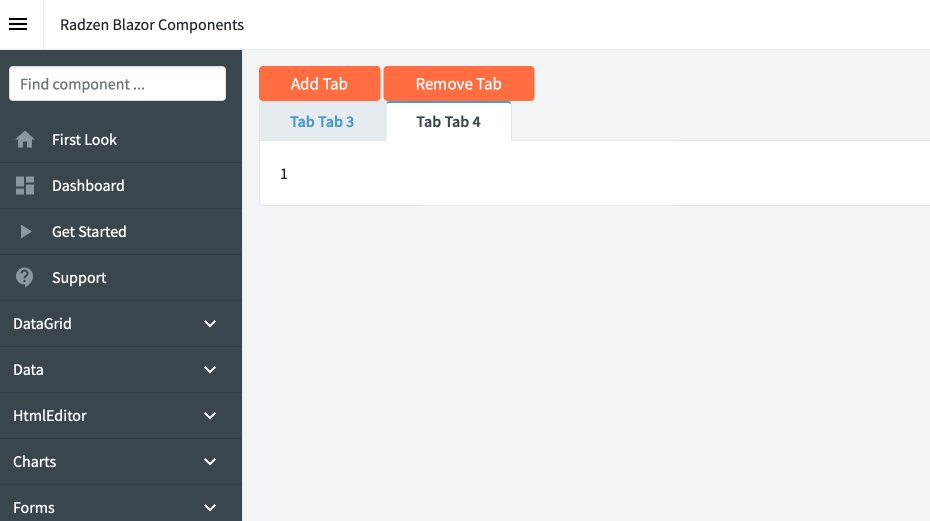
I ran the following page and everything looks OK to me. Not sure what the problem is.
<RadzenButton Click="@AddTab">Add Tab</RadzenButton>
<RadzenButton Click="@RemoveTab">Remove Tab</RadzenButton>
<Radzen.Blazor.RadzenTabs SelectedIndex="@tabIndex" SelectedIndexChanged="@(args => NewIndexChange(args))">
<Tabs>
@foreach (var i in tabs)
{
<Radzen.Blazor.RadzenTabsItem Text="@($"Tab {i.Text}")">
@tabIndex
</Radzen.Blazor.RadzenTabsItem>
}
</Tabs>
</Radzen.Blazor.RadzenTabs>
@code {
int tabIndex = 0;
List<TabModel> tabs = new List<TabModel>()
{
new TabModel { Text = "0" },
};
public class TabModel
{
public string Text { get; set; }
}
void NewIndexChange(int value)
{
tabIndex = value;
string tempResult = $"current tab {value} selected on {DateTime.Now}";
StateHasChanged();
}
public async Task AddTab()
{
tabs.Add(new TabModel { Text = $"Tab {tabs.Count + 1}" });
}
public async Task RemoveTab()
{
if (tabs.Count > 0)
{
tabs.RemoveAt(0);
}
}
}