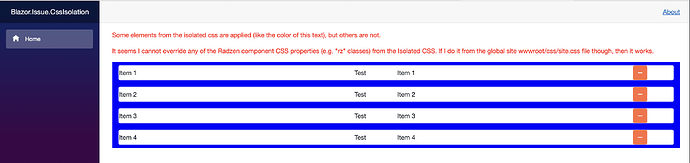
When using ::deep Blazor outputs something like this:
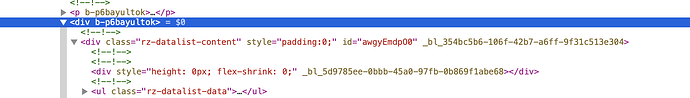
[b-p6bayultok] .rz-datalist-data {
background-color: blue;
}
This means that .rz-datalist-data must be inside an element that has b-p6bayultok as attribute. Wrapping the Radzen.Blazor comonents with a div solves the issue.
So you need to do two things:
- Wrap the Radzen.Blazor components in some element. This is needed to get the CSS scope attribute.
<div> <RadzenDataList ...> </RadzenDataList> </div> - Use
::deep.::deep .rz-datalist-data { background-color: blue; } ::deep .rz-g > div, ::deep .rz-datalist-data > li { padding: 0rem !important; }