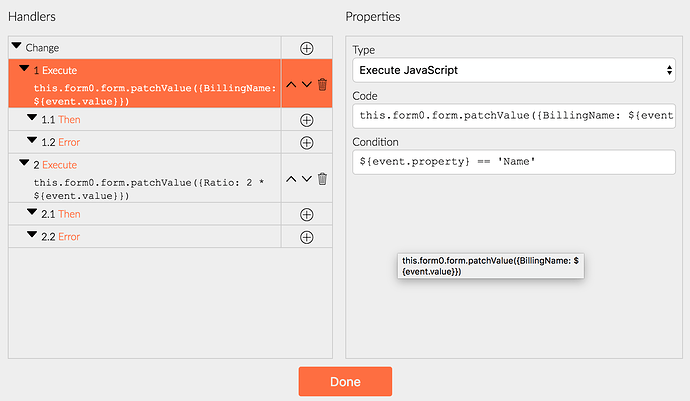
If you want the fields to be editable and update as the user types you should handle the Change event of the form and Execute the following Code:
this.form0.form.patchValue({BillingName: ${event.value}})
and with the following Condition:
${event.property} == 'Name'
form0 - the Name property of your form component.
BillingName - the Property which should be updated (the calculated one)
Name - the Property whose value is used to update the calculated one.
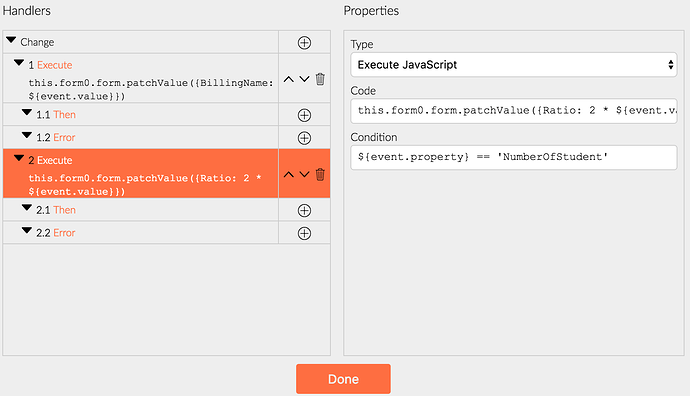
For the ratio it should be something similar:
Code: this.form0.form.patchValue({Ratio: 2 * ${event.value}})
Condition: ${event.property} == 'NumberOfStudent'
I am attaching a sample page. You can unzip it somewhere and import it in Radzen using the Import button from the 'My Applications' screen.
calculated-fields.zip (5.5 KB)
By the way what do you mean by 'could i have running number for student ID'? If you want to use autoincrement ID - yes you can. All you have to do is configure that in your database.